
PhpStorm 作为一款 PHP 开发利器,内置的功能也是十分强大,例如:在 API 服务开发时,通常都会使用 Postman 或者其他方法来发送 HTTP 请求进行测试,而在 PhpStorm 中,可以直接在代码编辑器中执行这种操作
是时候抛弃Postman了,那么就有人说了这不就是 REST Client 吗?

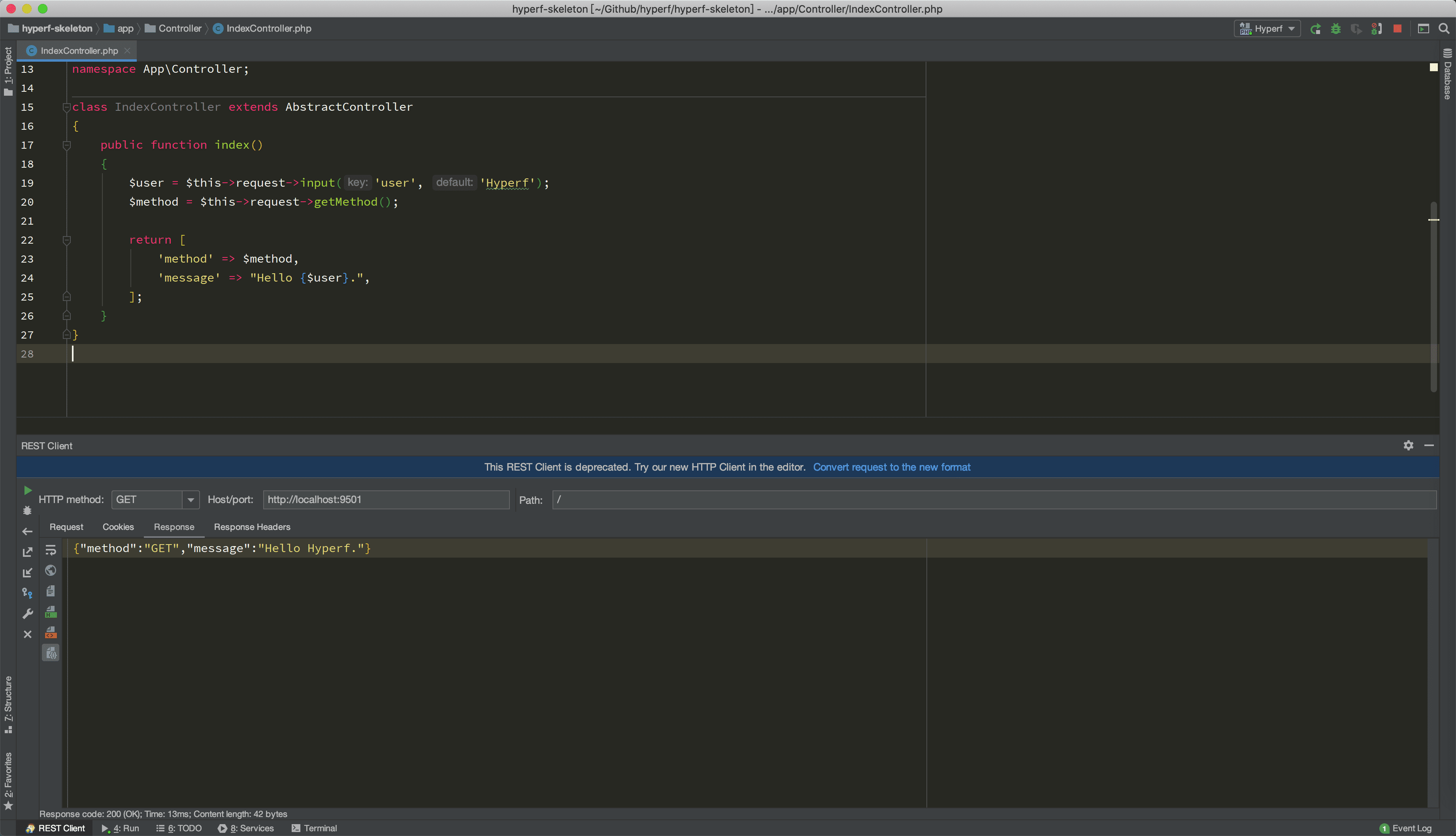
是的,但是可以看到图中已经说了:This REST Client is deprecated.,本篇文章要说的新版的 HTTP Client,比这个 REST Client 更方便一些
GET
首先来创建一个以.http结尾的文件,创建之后我们直接写一个 URL 来测试一下简单的 GET 请求,例如:
http://httpbin.org/get
GET 请求可以省略 GET 关键字,也可以使用gtr关键字来生成一个 GET 请求模板
GET http://localhost:80/api/item
Accept: application/json
###.http文件可以包含很多的请求,我们可以通过###来进行分割表示为一个请求
POST
然后如果要发送一个 POST 请求呢,也是同样的。分为 form 表单和 json 两种情况,form 表单的关键字为ptrp,json 的关键字为ptr
POST http://httpbin.org/post
Content-Type: application/x-www-form-urlencoded
name=PhpStrom&year=2020
POST http://httpbin.org/post
Content-Type: application/json
{
"name": "PhpStrom",
"year": 2020
}
授权
如果我们访问的服务需要授权,则需要在 HTTP 请求头中添加Authorization标头、身份验证方法和所需的凭据来访问
GET http://httpbin.org/basic-auth/shenyan/666
Accept: application/json
Authorization: Basic shenyan 666
这样就把请求授权信息作为了请求的一部分,在团队开发中每个人的信息都会不同,而且这些信息如果提交到 git 当中也不是很好,那么我们应该如何去做呢?这里就要说到变量了
变量
其中的账号和密码我们可以使用变量,当然 host 也可以使用变量,使用变量来替换我们所需要的值,在 HTTP Client 中,变量需要使用{{}}括起来,如:{{host}}、{{user}}等
GET http://{{host}}/basic-auth/{{user}}/{{password}}
Accept: application/json
Authorization: Basic {{user}} {{password}}
同样的我们从哪里获取到这些变量所对应的值呢?这里就需要配置文件了,创建一个新文件命名为http-client.env.json,写入一些内容:
{
"develop": {
"host": "httpbin.org",
"port": "8080",
},
"alpha": {
"host": "httpbin.org"
}
}在这个文件中我们可以定义代表特定服务器(开发、测试等)的环境以及该服务器的一些变量,在点击绿色的三角Run with时就会让我们选择所需要运行的服务器环境

然后就会读取对应的变量,这时我们可以把http-client.env.json也提交到 git 上,但是这样依旧会暴露敏感信息,这时我们还可以再创建一个http-client.private.env.json文件用于保存敏感数据,然后再文件中复制对应的环境,提供用户名和密码
{
"develop": {
"user": "shenyan",
"password": "666"
}
}这样当我们再次运行请求时,PhpStorm 就会用实际值来替换变量
想了解更多关于 HTTP Client 的用法可以前往PhpStorm 博客或者HTTP 客户端文档
 任何个人或团体,未经允许禁止转载本文:
任何个人或团体,未经允许禁止转载本文:








脚本还没提到哟
@xiaobai 什么脚本?